Web Site: .NET Multi Web Application Development – Part 2
Web Site: .NET Multi Web Application Development – Part 2
Multi-web Application Development – Part 2
To continue from part 1, this post describes the setup for a Visual Studio Solution with multiple projects. I’m using Visual Studio 2015, but the concepts can be used with almost any version of Visual Studio.
I always start with a solution containing a couple of projects. The number of projects will grow to many projects, but can be broken apart into multiple solutions for each WebApi or Web application. (The ideal setup would be to put common libraries on a local nuget server).
My current philosophy for .NET systems (Web, WinForms, Wpf, UWP, or whatever) is to break the system apart and create multiple applications for back end access through restful web services. The front end can be any flavor of MVC, WinForms, Wpf, UWP, JavaScript, etc.
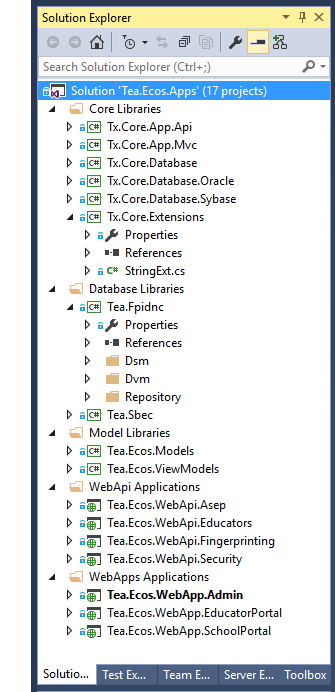
In the following example the application is for teacher certification and is based from a similar system created at Texas Education Agency. To begin, the following image is a set of projects I created as one naming convention of projects and how a system may be structured.

I use Solution Folders to group projects together and will discuss each of the groups and how they relate to the overall solutions. This particular solution uses five Solution Folders, Core Libraries, Database Libraries, Model Libraries, WebApi Applications, and WebApps Applications.
Core Libraries
This set of libraries is a set of common libraries that may be used by any application project being developed within the organization. It contains the extension methods for string, StringBuilder, Linq, object, dictionary, and etc classes. There are also library projects for core database classes, Mvc, and WebApi classes.
Database Libraries
This set of set of library projects are for accessing specific databases within the organization. I use one library project per database. Notice each of the database projects contain folders for data storage models (Dsm), data view models (Dvm) and the database repository classes and interfaces used for accessing the database. My current preference is to use Dapper because it is small, lightweight, and pretty fast compared to Entity Frameworks and nHibernate. Using Dapper, you need to write the SQL for database CRUD operations which some may consider a negative.
The Dsm folder contains the classes that are a direct mapping or one to one relationship for each of the database tables. The Dvm is for classes that are used for result sets when joins between two or more tables are needed. The classes in these libraries are a direct result of accessing the database.
Model Libraries
The model libraries are going to contain a combination of data transfer objects, or other model classes that are special for this solution. It might contains some view models for moving data from an MVC controller and/or an WebApi controller. These classes may also be smart or intelligent classes with a fair amount of logic.
WebApi Applications
This folder holds all of the WebApi applications or web services applications used by this system and/or other solution projects. They may be specialized for this current solution but it’s also acceptable to bring in WebApi applications from other solutions. For example, the Access Panel Application (Apa) may have some WebApi services that may be used by the current system. These applications contain the restful web services for the entire website and can be used by any web application. In general, the web services could be broken off into a separate solution or even be created by a different group of developers as long as they provide the api required by the web applications.
WebApps Applications
This folder contains the web applications used by this system and they work together to form one system or at least the appearance of a single system. The applications share a common look and feel for the user interface and also have the ability to share session state. Once the security is estabished the user will not notice when they go from one application to another. They act as one application, even though this example shows three web applications.
This example provides a methodology on how a system can be organized to use several webapi and mvc applications to give the appearance as one application. It also shows the building blocks that can be used to promote code reuse and a methodogoly for developing all applications within an organization. Another side benefit of doing it this way is it promotes consistency between how systems are developed and allows developers to work on more than one system without getting lost when they move on to a different project.
We’re currently using this methodology at the Texas Education Agency and it’s the methodology I used while I was a developer at the Texas Water Development Board. While at TWDB, this process allowed a handful(4) of programmers to create over 25 web applications in less than five years. I believe most of the applications are still in production at the time of this writing.
In my first post on this topic, I showed how to setup multiple applications in IIS so on my next post on this topic (several months away), I’ll dive deeper into the system and start with the development of an Access Panel Application used for logging into the system and displays applications a user has access to within the entire system.
As I’ve been writing this, .NET Core has been released for a while and I’ve experimented with it some. It does change things a bit and not all of it for the better. Setting up and using IIS (localhost) is still doable but you can’t just build and test, instead you have to publish and test even when you make a change to a javascript or css file. I’m not sure yet how this is going to affect using common css or javascript files between projects, perhaps this is where a nuget server for common libraries becomes a big benefit.